フォントサイズに応じてXamDataGridの各列の幅を自動で変更する方法をご紹介します。
今回は、XamDataGridのフォントサイズをスライダーの値に連動させ、さらに、列幅を自動調整してみましょう。
Fieldに対してXamDataGridのFontSizeをバインドすることはできません。Fieldはビジュアルツリーに載らないオブジェクトだからです。
代わりに、XamDataGridのTagにXamDataGridをバインドし、コンバーターを使って列幅調整をします。
まず、Xaml側です。
<StackPanel><StackPanel Orientation="Horizontal"><TextBlock VerticalAlignment="Center" Text="FontSize: "/><ig:XamNumericSlider
x:Name="xamNumericSlider1" VerticalAlignment="Center"
Width="150"
MinValue="5" MaxValue="50" Value="11"/><TextBlock VerticalAlignment="Center" Text="{Binding ElementName=xamNumericSlider1, Path=Value}"/></StackPanel><igDP:XamDataGrid
x:Name="xamDataGrid1"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
BindToSampleData="True"
FontSize="{Binding ElementName=xamNumericSlider1, Path=Value, Mode=TwoWay}" Loaded="xamDataGrid1_Loaded"><igDP:XamDataGrid.Tag><MultiBinding Converter="{StaticResource FontSizeToFieldWidthConverter}" Mode="OneWay"><Binding RelativeSource="{RelativeSource Self}"/><Binding ElementName="xamNumericSlider1" Path="Value"/></MultiBinding></igDP:XamDataGrid.Tag></igDP:XamDataGrid></StackPanel>XamDataGridのFontSizeがXamNumericSliderのValueにバインドされています。XamNumericSliderの値の変化に応じてXamDataGridのFontSizeも変化するようにしています。
XamDataGridのTagにMultiBindingをしています。バインドしているのは、XamDataGrid自身と、XamNumericSliderのValueです。XamNumericSliderもバインドすることで、XamNumericSliderの値が変わるたびにコンバーターが呼び出されるようにしています。
バインドターゲットからバインドソースへのバインドは不要なので、ModeはOneWayにしています。
続いて、コンバーターです。
public class FontSizeToFieldWidthConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
XamDataGrid grid = values[0] as XamDataGrid;
if(grid.FieldLayouts.Count == 0)
{
return Binding.DoNothing;
}
FieldCollection fields = grid.FieldLayouts[0].Fields;
for(int i = 0; i < fields.Count; i++)
{
fields[ i ].PerformAutoSize();
}
return Binding.DoNothing;
}
}
渡されてきたXamDataGridを使って、FieldCollectionを取り出し、各フィールドに対してPerformAutoSizeメソッドを呼び出しています。PeformAutoSizeメソッドは列に表示されているデータの長さに応じて列幅を調整するメソッドで、今回のシナリオにぴったりのメソッドです。
バインドターゲットのTagには値を返す必要がないので、すべての処理が終わった後にBinding.DoNothingを返しています。
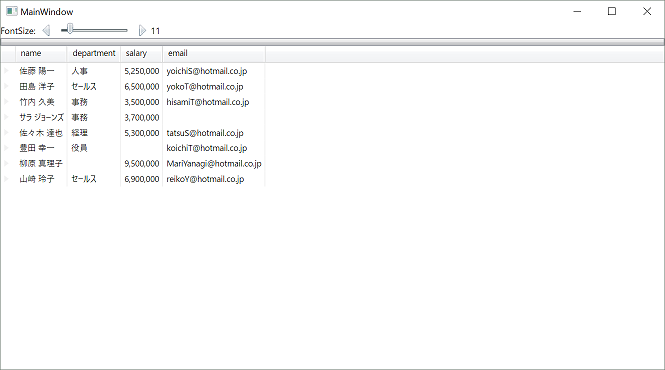
結果
初期ロード時

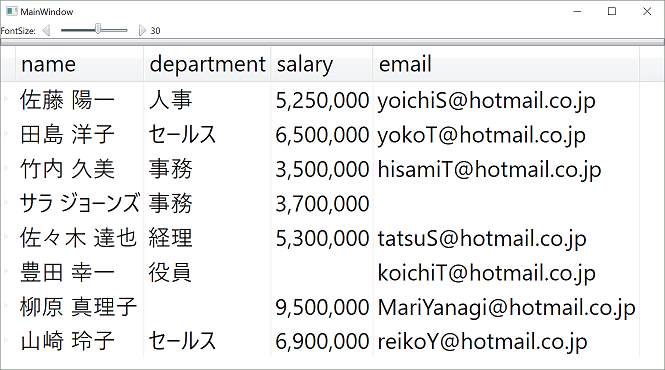
スライダー動かすと…、スライダーの値に応じてXamDataGridのフォントが大きくなるのはもちろんのこと、各列の幅も自動で調整されました!

サンプル
サンプルのダウンロード(Infragistics WPF 2016 vol.2 バージョン、C#)
XamDataGrid_PerformAutoSize.zip
(このサンプルは 16.2.20162.2045 バージョンで作成されました。)